Facebook Meta Og Image Not Working | Facebook Open Graph Meta Tags Not Being Scraped For My Laravel Site Stack Overflow
Specifying ogimagewidth and ogimageheight tags. You can do this by adding the ogimage Open Graph object meta data to your head tag.

Open Graph Protocol For Facebook Explained With Examples Optimize Smart
Who knows why but sometimes it works the 2nd or 3rd try.

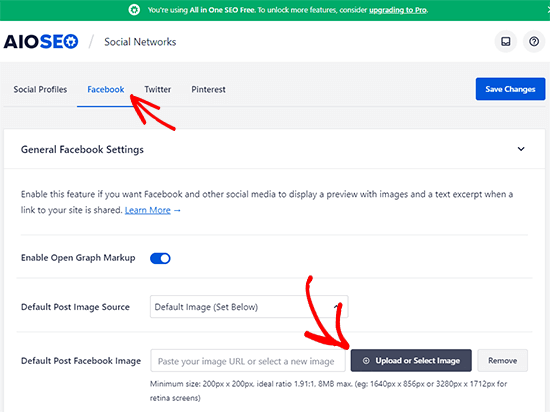
Facebook meta og image not working. First make sure the ogimage meta tag is in place on your site. OK so what could be the problem when Facebook doesnt display the. Add Open Graph via other plugins.
You can use any standard image format such as jpg png or gif. Put your URL into this site and facebook will help you out. If you have done both of these things and the image or share information is still wrong try clicking the Fetch new scrape information button 2 or 3 times.
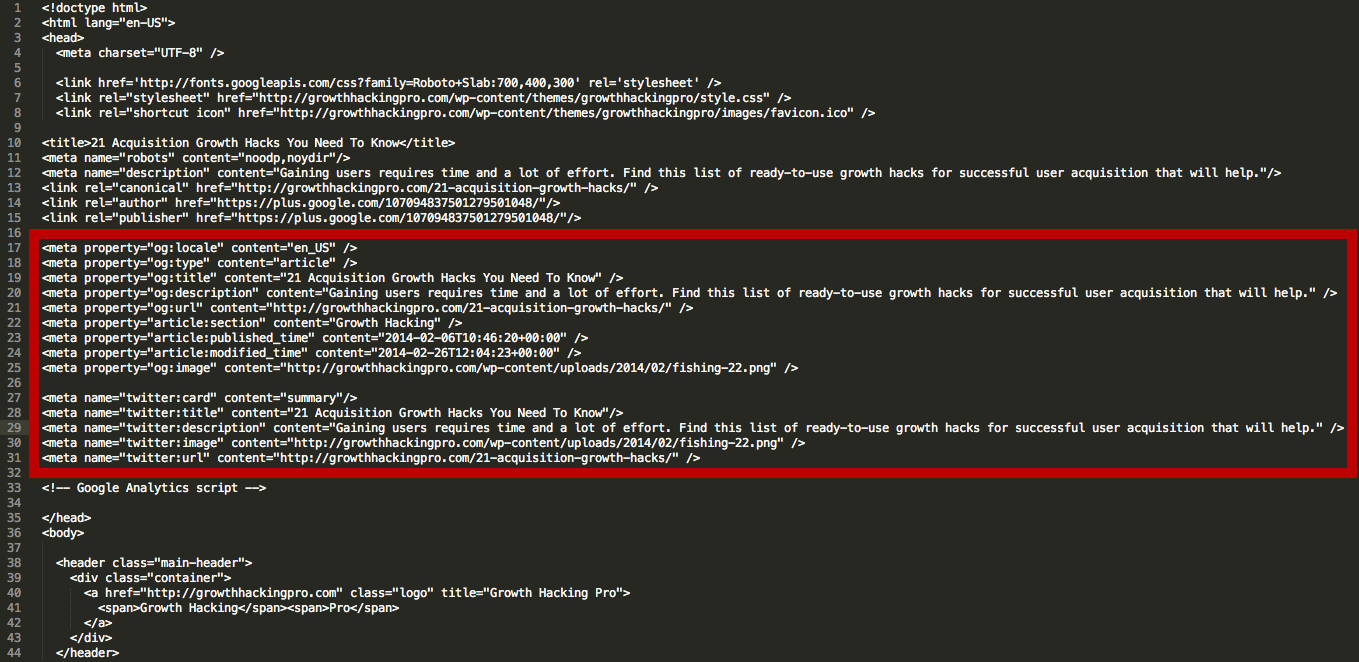
To fix this issue the original image has been resized and this addresses the Image Too Small warning. Paste the URL for the pagepost in the field. Ogurl ogtype ogtitle ogimage ogdescription fbapp_id.
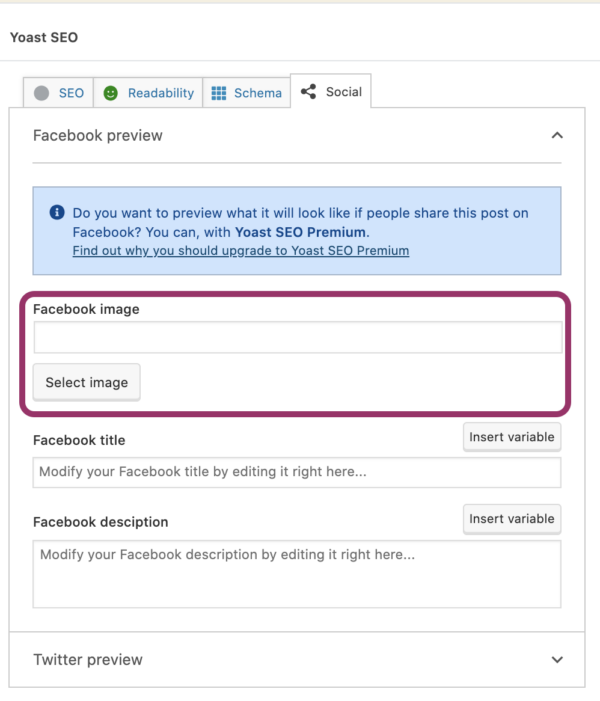
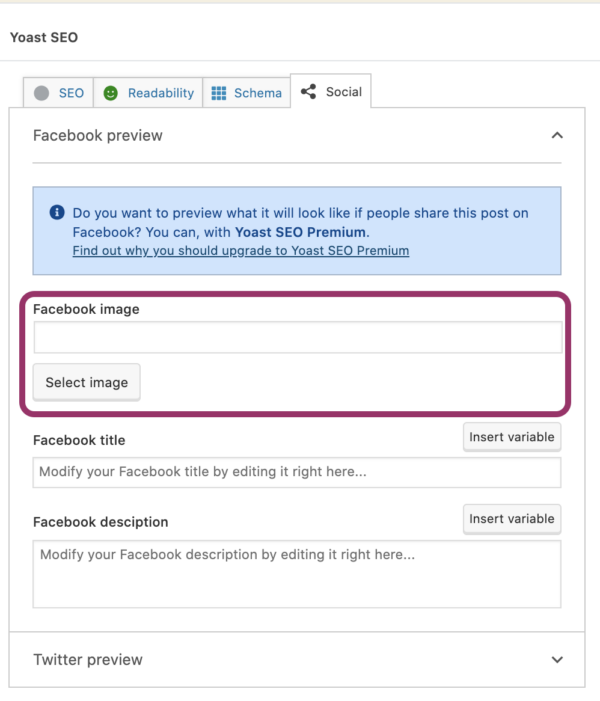
Once there press the Facebook tab and select Enabled under Facebook settings - Add Open Graph meta data. But when i run the page and pasted the url into whatapps or facebook the meta informations do not show up what is. MIME type of the image.
Once you load that up youll see that youve got a warning on that page being that your pic is too small. In principle the code should be fine and was actually working till not long ago. Having to wait 10 minutes for the FB cache.
Press the Save changes button. In the debugger tool the link preview shows the preview with the correct image but when you actually share the URL to Facebook it pulls the wrong image. Meta property ogimage image tag for displaying image icon in facebook when sharing URLs from Sites.
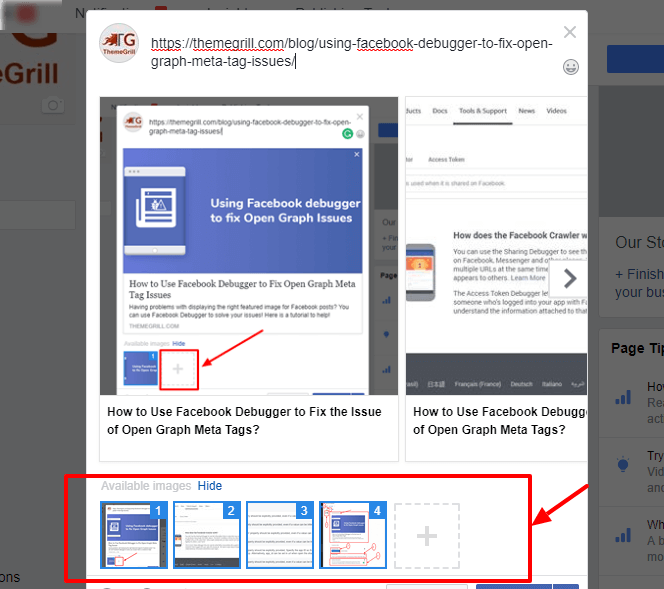
The width of the current pic is only 160px. If solution one and two are not working then you need to tell Facebook which image to display. A post on Facebook with an ogimage meta tag value set to a featured image which is not the appropriate size this results in another image being used instead.
Can you confirm you are using the most recent Yoast SEO v96. The default image will only appear on posts pages that dont have any images set for them. I have tested several times through the facebook sharing debugger and unfortunately it does not work.
Images are cached based on the URL and wont be updated unless the URL changes. So think about it. Of course this depends on the implementation of SEO on your site and whether or not it is actually serving the cached pages to the requester.
The URL needs to be an absolute URL including the http part. It looks really crap on FB page posts or groups etc. Click the Fetch new scrape information button.
Its quick easy. Please use an image thats at least 200x200 px. Press question mark to learn the rest of the keyboard shortcuts.
And here is the scraped page. I have used the FB debugger tool to clear the cache but it is not working. The ogimage property should be explicitly provided even if a value can be inferred from other tags.
Facebook as well as many other social media platforms uses custom metadata called OpenGraph. This will make the ogimage properties appear on your homepage. 1 when i try to post a comment share link on an article from my page which is actually a page i am using as an application in facebook.
There are multiple reasons why Facebook or other social media platforms may not display the image you selected. Facebook ogimage meta tag not working. To update an image after its been published use a new URL for the new image.
The following required properties are missing. Check that facebook has not already cached the header image before you added meta data. To be exact it is not detecting the preview image when sharing the link.
Now you can be sure that you have proper Open Graph for Facebook added to your website. To view the OG image with Yoast standard youll need to share the page directly. Now highlight the full URL in the address bar.
Press J to jump to the feed. When i share a google sites url to a facebook page the image tile it chooses is the default google sites blue box. Meta tag Description ogimage.
The fix simply consists of adding a default Facebook image in SEO- Social- Facebook. We understand you are trying to assign a specific image to your homepage to appear on Facebook. If it crawls it it seems like it should be working unless the formatting of the tag is wrong somehow.
I have setup the meta tag correctly for ogimage and facebook debugger. If it curls the page it will always get the defaults and this module wont work. Ive tried setting up a page for facebook sharing including all necessary og tags everything is beieng used by facebook though the ogimage tag is.
This line of code tells Facebook which image to display when someone shares your post or. Note that I had to press the Scrape Again button otherwise Facebook was pulling the cached image. Similar symptoms Facebook et al not correctly fetching ogimage and other assets over https can occur when the sites https certificate is not fully compliant.
Fix Yoast missing ogimage properties on homepage. So Facebook is finding an image it thinks works best and displaying it. The share image is still the old image.
At some point it stopped doing so and FB scraps no content for ogdescription and neither for metadescription for that matter. Your sites https cert may seem valid green key in the browser and all but it will not scrape correctly if its missing an intermediate or chain certificate. This is what it should look like in the HTML source.
Read more about that in this article on social media optimization. We would like some more information. URL for the image.
Https URL for the image. I also went through several threads on this forum on the topic no solution helped. We looked at the page and we are not seeing an OG image appear in the source code.
It will look something like this. Go to the Facebook Debugger. It must be larger than 200px x 200px.
Provided ogimage is not big enough. CodeProject 20 Bay Street 11th Floor Toronto Ontario Canada M5J 2N8 1 416 849-8900. Specify a different image URL.
I am recently experiencing problems with metadata for Facebook and I was wondering if any other EE user has experienced the same. For any facebook quirks first head to the debug tools. Unfortunately the meta ogimage URL for facebook is not working for me.
To do this go to the front end of the website navigate to the article. Home topics php questions facebook ogimage meta tag not working Post your question to a community of 469276 developers. Because of the FB cache These all appear to relate to the FB cache so refreshing the request via FB debugger may be the required fix.
Image never appearing when the URL is first shared.

Why Doesn T Facebook Display An Image Yoast

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

Og Description Not Showing Up In Facebook Feed Stack Overflow

Fixing Missing Brokwn Or Broken Facebook Post Image Issues

Facebook Open Graph Preview Thumbnail Image Is Not Showing All Of A Sudden Stack Overflow

How To Add Facebook Open Graph Meta Data In Wordpress Themes

Facebook Open Graph Meta Tags Not Being Scraped For My Laravel Site Stack Overflow

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

Facebook Meta Property Open Graph Protocol

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

Facebook Says That The Following Required Properties Are Missing Og Url Og Type Og Title Og Image Og Description Fb App Id Stack Overflow

Open Graph Meta Tags Not Working In Facebook Stack Overflow

Open Graph Meta Tags Everything You Need To Know

Facebook Open Graph Not Clearing Cache Stack Overflow

What You Need To Know About Open Graph Meta Tags For Total Facebook And Twitter Mastery

No Og Meta Data When Sharing On Facebook Support Themeco Forum

Og Image Does Not Work Facebook Open Graph Stack Overflow

Facebook Does Not Load Image From Og Image Stack Overflow

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues